Contents
メインで使われている色数はいくつか?
あなたは、自分のチラシやブログ、小冊子、ホームページ、ランディングページなどを作ったことがあるだろうか?すでに何かしら持っていたり、作ったことがあるのであれば一旦自分のものを見てほしい。
その広告やページにおいて、メインで使われている色数はいくつか?
おそらく反応が良い広告の場合、メインで使われている色数は3〜4色ほどで抑えられているか、激しい色使いはされていないと思う。
プロのデザイナーさんが作成してものであれば多色使いされていても緻密に考えられているので気持ち悪い可能性は低いのだが、素人が行なった場合は危険度大だ。
なぜそうなのかということを書いていこうと思う。
目がチカチカする配色になっていないか?
先日、とあるランディングページを拝見したところ、吐き気と目眩に見舞われた。
(※ランディングページとは、何かを販売するweb広告ページ。例えば講座案内やサプリ広告など。)
大盛りの家系ラーメンとライスを食べた後に見たせいかもしれないが、そうでなくてもかなり気持ちが悪くなるページだった。
なぜかというと、1つのweb広告ページに色鉛筆12色を全て使いましたと言わんばかりのクラクラする多色使いだったのだ。
文字だけで表現するならば
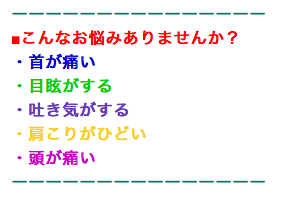
例えばこんな感じだ。

どうだろうか。
チカチカして読む気がなくなり、気持ち悪いことこの上ないだろう。
「こんなお悩み」がなかった人でも、この文字色を見たら吐き気や頭痛がして、気持ち悪くなるはずだ。(なおこの悩みは、納期に追われる現在の私)
冒頭で書いたランディングページはまさに上記のようだった。
文字だけでもこんなにチカチカして気持ち悪いのだが画像までチカチカしたらさらに酷いというのは予想できると思う。
クーピーや色鉛筆、サインペンの場合、色の多さをアピールする必要があるのだから、あのような全色を載せたパッケージにするのも納得だ。
だが、見てもらえばわかるように全部の色が目立っている。もし広告やホームページなのであればどれが重要なのかはわからない。
「頭がクラクラするサイト」といえばこれ
該当ページを悪い例として掲載すると営業妨害になるので代わりと言ってもなんだが、イメージで見て欲しいものがある。それがこれ。
チカチカするページの例であげたいのは、
「愛の妖精ぷりんてぃん」公式ページだ。
↓ ↓ ↓
愛の妖精ぷりんてぃん 公式ホームページ
http://www.takamagahara.com/printin/
「検索してはいけない言葉」に入っていたので、ご存知の方もいるだろう。
ちなみに怖くもグロくもないのでご安心を。チカチカした見た目と意味不明な内容に加え、昔は勝手に音楽と管理人のボイスが流れ始めたから恐れられていた。(今はボタンを押すと流れる)
おそらくこのページを見ると凄まじい多色使いで目がチカチカして頭がクラクラするはずだ。クラクラするのは内容だけのせいではない。この秩序のない激しい多色使いのせいもある。
多色使いしすぎるページは、目がチカチカするので疲れ、読む気が無くなる。また、全てが目立つので、何が重要なのかわからず、内容が全く頭に入らない。
教科書に蛍光ペンでマーカーしまくったことがある人はきっと分かるだろう。蛍光イエロー、蛍光ピンク、蛍光グリーンなどのマーカーで引きまくっていたら見た目がチカチカするだけではなく何が重要なのかわからなくなるのだ。
広告の内容が良くても、配色が悪いと見る気が失せる
冒頭のクラクラしたランディングページ(web広告ページ)の話に戻すが、内容としては悪くなかった。広告の文章や商品は良かったのに、デザインや色使いがひどいために広告を見る気がなくなるのだ。
広告の目的は、商品を宣伝することだ。
だから、いかにお客様に欲しいと思ってもらえるか伝えることが大事になる。
にもかかわらず、「チカチカして気持ち悪い」という理由でチラシを即効捨てられてしまったり、ページを閉じられてしまったらもったいない。
広告を見てもらえなければ、絶対に買ってもらえない。
いくら商品の良さを記し、いくら良い写真を掲載し、いくら文章で良いことを書いても、色使いの気持ち悪さだけで見向きもされないなんてザラなのだ。
多色使いは難易度が高い
多色使いは難易度が高い。プロは緻密に考えているからできるし、プロであっても、広告作成ならばむやみに多色使いはしないだろう。
アートであれば多色使いも良いが、あくまで広告は商品を売るためのもの。全てが目立ってしまっては意味がないのだ。自分で広告や告知などを作るときは、多色使いは避けた方が無難だろう。
また、多色使いであっても、
という同じ「青系」のように、同じ色味であればどれだけ使っても問題ない。同じ系統にしておけば、さらに濃い青色や薄い水色があっても全く気持ち悪いことにはならないし、「青」という一括りになる。
そのため、失敗はしたくないが多色使いをしたい場合は、同じ色味でグラデーションにしておけば気持ち悪くはならないだろう。
やったらアウトな多色使いは、

というように、かけ離れた色みを多用する場合だ。
全て主張が強い色にするとどれが重要なのかわからず、チカチカして見づらい。
もしなんらかの理由で多色使いしたいのであれば、
というようなメインの色みは薄めにしておき、
大事なキャッチコピーだけ
にしておけば問題ないだろう。
なお、この赤文字と青文字は若干原色過ぎるので、両方使う時にはお気をつけを。ブログなどではこの赤文字と青文字が固定だと思うので、一旦これを提示しておく。
個人的には、もう少し赤は紅色やえんじ系、青は紺色系の方が当たり障りはないと思う。(下記の青いバーを紺色に近い青色にしているのもそういう理由)
広告はアート作品ではない
忘れてはいけないのは広告の目的だ。広告は商品を売るために、宣伝するものだ。広告はアート作品ではない。だから、広告の配色も、ターゲットであるお客様に合わせる必要がある。
ターゲットになるお客様が、《男性の場合・女性の場合・ご高齢の場合・10代の場合》など、その層によって好んだり、惹かれる広告の作りは異なる。色みもデザインも文章もだ。
それに、商品や宣伝内容によっても、作るべき広告は変わってくる。
例えば、病院の広告やホームページなのに、清潔感やきちんと感がある色使い(配色例)ではなく、夜のお店感満載のピンクの色使い(配色例)ならばいかがわしさ満載だ。病院もどきに思われる。
- 商品内容
- 宣伝内容
- 誰に買っていただきたいのか
を踏まえた上で、商品をターゲットの方に買っていただけるように、広告を作成することをおすすめする。
配色を決める時にオススメのベストセラー本
「じゃあ、何を参考にすればいいんだよ」「良い例出せよ」とも言われそうなので、おすすめ本を貼っておく。これは私も使っている本で、Amazonでも「色彩部門ベストセラー1位」なので間違いはないかと。

この本は、ただの配色本ではない。「春っぽい感じにしたい」だとか「ポップな感じにしたい」だとか、そういうふわっとしたイメージを実現する時に便利だ。
また、デザイナーさんなどにご依頼する時でもかなり使える。「春っぽい感じにしたい」とデザイナーさんにご依頼しても、人によって「春っぽさ」は異なるので、イメージしていたものと出来上がりが異なってくる可能性がある。
たとえ「ピンクをメインに使ってもらって、可愛い感じで」と色味を指定しても、人によって淡いパステルピンクを可愛いと思ったり、蛍光ピンクを可愛いと思ったり、かけ離れたものになるだろう。人によって「〇〇っぽい」というイメージは異なるのだ。
それに、男性と女性では感じ方もだいぶ違うし、ターゲットがどのような「可愛い」を求めているかはそれぞれ異なる。そもそも、そんなふわっとした依頼方法ではデザイナーさんも困ってしまうだろう。
だからこそ、この本を参考にして伝えたり、認識を共有したり、この本通りにしたいのであれば、カラーコードをそのまま真似してご依頼するのもありだろう。
私自身も、自分で広告を作るときや、ディレクターとしてデザイナーさんにご依頼するときなど、これを参考にしている。
広告を作らない方であっても、自分のサイトやブログ、プレゼン資料でも参考になるし、服やインテリアなどの配色を決める時でも使えるだろう。
それにこれといったイメージが思いつかなくても、パラパラ見るだけでもアイディアが浮かぶので便利だ。
配色による影響力は絶大だ。イメージさえも変えてしまう。だからこそ、気をつける必要があるし、せっかくならば活用していきたい。